
خطوات تغيير لون الرابط للوورد بريس إذا كان لديك مدونة WordPress فأنت تدرك جيدًا أن تغيير مظهر النص الخاص بك ليس بالأمر السهل قد تتساءل عن كيفية تغيير لون أو حجم النص في مدونتك فقد يتطلب بعض ترميز HTML، فإذا كنت ترغب في إجراء أكثر من بعض التعديلات على حجم النص أو لونه ولم تعجبك شكله فيجب عليك تثبيت سمة WordPress جديدة.

ما هي خطوات تغيير لون الرابط للوورد بريس؟
في WordPress يمكنك تغيير لون النص الخاص بك عن طريق القيام بما يلي:
- للبدء انتقل إلى لوحة معلومات الووردبريس الخاصة بك وحدد “المنشورات” من القائمة اليمنى.
- قد تلاحظ بسرعة أنه لا توجد خيارات واضحة لتغيير لون النص الخاص بك، كما تعلم بالفعل.
- انقر فوق الزر Toolbar Toggle (تبديل شريط الأدوات)، وهو الرمز الثاني من اليمين أسفل الزرين Add Media و Add Contact Form لمعالجة هذه المشكلة ببساطة.
- سترى رمزًا به حرف “A” مسطر وسهم رابع لأسفل من اليسار بمجرد النقر فوق هذا الزر، سيظهر “لون النص” إذا حركت المؤشر فوقه.
- سترى قائمة مألوفة للعديد من تطبيقات معالجة الكلمات مع 39 لونًا محددًا مسبقًا عند النقر فوق السهم لأسفل إذا كان هذا هو كل ما تحتاجه.
- فما عليك سوى اختيار النص الذي تريد تعديله والنقر فوق اللون المطلوب. أكمل القراءة إذا كنت تريد ألوانًا مخصصة.
- يؤدي النقر فوق علامة “x” الصغيرة في الجزء السفلي الأيمن من هذه الإعدادات المسبقة إلى تغيير النص إلى “بلا لون”.
- مما يؤدي إلى ضبط النص على لون الخلفية تلقائيًا، فهذا هو اختيار اللون الافتراضي ولن تحتاج إلى استخدامه إلا إذا كنت ترغب في تعديل لون النص الخاص بك).
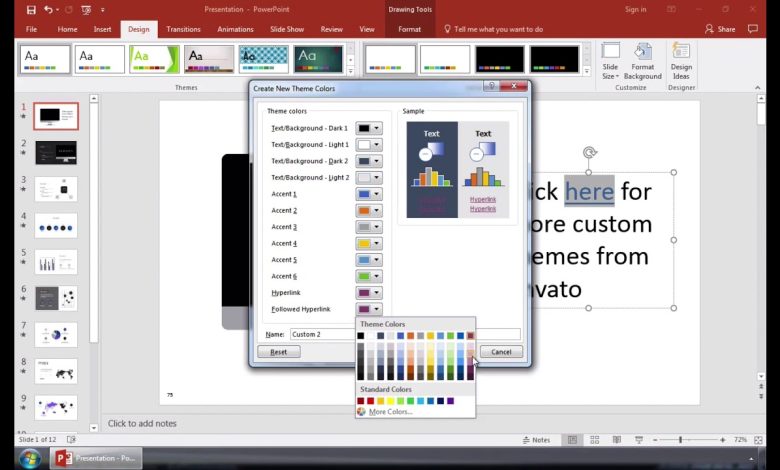
- في نفس القائمة المنسدلة مثل الإعدادات المسبقة، ابحث عن عبارة “Custom” والتي تليها ثمانية مربعات يجب تركها فارغة لفتح قائمة جديدة حدد “مخصص”.

- سيظهر مربع مربع يتراوح لونه من الأحمر في أعلى اليمين إلى الأسود في أسفل اليسار.
- حيث يوجد على يمينه مستطيل قوس قزح وفي أقصى اليمين توجد بعض مربعات النص مع مربع أسود تحتها.
- لتغيير اللون بصريًا ما عليك سوى النقر والسحب في المستطيل حتى تجد اللون المطلوب.
- قم بتغيير الظل عن طريق النقر والسحب داخل الصندوق سيختلف لون الصندوق الأسود الموجود أسفل حقول النص أثناء تفاعلك معه.
- اللون الذي يتغير إليه هو اللون الذي تحدده سيتم إنشاء رقم الرمز للون والظل الذي تختاره تلقائيًا في مربع النص الأكبر أعلى معاينة اللون هذه سيكون هذا مفيدًا في المستقبل عند مطابقة الألوان في تطبيقات أخرى.
- يمكنك إدخال قيم الأحمر والأزرق والأخضر يدويًا التي تريدها في مربعات RBG على اليمين إذا كنت تعرف ما تريد.
- يمكنك أيضًا كتابة رمز رقم اللون الذي تريده في أكبر مربع نص إذا كنت تعرفه.
- احفظ اللون المخصص في أحد المربعات الثمانية الفارغة ضمن Custom في القائمة الأولى بالضغط على Enter بلوحة المفاتيح أو OK في هذه القائمة.
- سيتم إغلاق القائمة دون حفظ أي شيء إذا نقرت على “x” أو “إلغاء”.
- بعد أن تقرر اللون (الألوان) الخاصة بك قم بتمييز النص ذي الصلة واستخدم قائمة الألوان المنسدلة لتحديد خياراتك المخصصة.
تغيير ألوان الروابط باستخدام أكواد CSS
إذا كان المظهر الخاص بك لا يدعم ألوان الارتباط المخصصة ، أو إذا كنت لا تستخدم مكونًا إضافيًا منشئ الصفحات على موقع الويب الخاص بك ، فهذا مقبول تمامًا! ومع ذلك لا يزال بإمكانك تخصيص ألوان الروابط على موقع الويب الخاص بك باستخدام كود CSS المخصص ، كما سنوضح لك في الفقرات التالية.
- لاحظ أن اللون الأساسي للروابط في الحالة الطبيعية لموقعنا الحالي هو اللون البني وهو ما يتوافق مع تصميم الموقع الحالي، فيما يلي الخطوات التي سنتخذها لتغيير لون النص باستخدام الكود:
الكود الست عشري 0031FF#
- انتقل إلى علامة التبويب “المظهر” بعد تسجيل الدخول إلى لوحة التحكم الخاصة بموقعك والنقر عليها.
- ستظهر نافذة جديدة يمكنك من خلالها تحديد تنسيقات (CSS) إضافية.
- بعد ذلك ستفتح نافذة جديدة تسمح لك بإدخال أكواد CSS المخصصة في حقل النص (تنسيقات CSS إضافية).
- في هذا القسم سنقوم بتضمين أكواد CSS التي ستغير لون الروابط على موقعنا.
- لتغيير لون الارتباط الافتراضي من البني إلى الأزرق (الذي يحتوي على الرمز السداسي العشري # 0031FF).
- على سبيل المثال سنضيف الكود التالي إلى صفحة HTML الخاصة بنا.
- يمكننا أن نرى أن ألوان الروابط قد تغيرت وتحولت إلى اللون الأزرق في جميع أنحاء الموقع.
- لتغيير لون الرابط عند تحريك مؤشر الفأرة فوقه (تحوم) إلى اللون العسلى أو البني الفاتح (الذي له الكود # c1934d) مثلا بإضافة سطر أسفل الرابط سنكتب الكود التالي:
- لتغيير لون الرابط عندما نمرر مؤشر الفأرة فوقه (تحوم) إلى اللون العسلى أو البني الفاتح (الذي له الكود # c1934d) مثلا بإضافة خط تحت الرابط سوف نكتب
- بعد الانتهاء من هذا الرمز عند تحريك مؤشر الماوس فوق الارتباط، سيتم تمييزه باللون البني الفاتح، وسيتم تمييز نص الارتباط باللون الأزرق.
- ستكون الخطوة الأخيرة هي تغيير لون الرابط إلى اللون الأحمر (# ff0000) عند الضغط عليه بالماوس وزيارة الوجهة التي يشير إليها الرابط (تمت الزيارة)، للقيام بذلك سنكتب الكود التالي في مربع كود html:
- عندما يزور المستخدم رابطًا في الكود السابق، سيتم تمييز الرابط باللون الأحمر كما هو موضح في المثال.
- نتيجة لذلك سيكون كود CSS النهائي الذي ستتمكن من تضمينه كما يلي:
ملحوظة: الكود الخاص بإضافة خط اسفل النص المكتوب هو (text-decoration: underline).

تغيير حجم النص في الوورد بريس
إذا كنت تبدأ من البداية فيمكنك تخطي الخطوات الثلاث الأولى إذا قفزت بالفعل إلى هذا القسم، فارجع واقرأ كل خطوة للتأكد من حصولك على جميع المعلومات التي تحتاجها:
- للبدء انتقل إلى لوحة تحكم الووردبريس الخاصة بك وحدد “المنشورات” من القائمة اليمنى.
- بمجرد وصولك إلى هناك، ابحث عن المنشور الذي تريد تغييره وانقر فوقه.
- قد تلاحظ بسرعة أنه لا توجد خيارات مرئية لضبط حجم النص الخاص بك، كما تعلم بالفعل انقر فوق الزر Toolbar Toggle (تبديل شريط الأدوات).
- وهو الرمز الثاني من اليمين أسفل الزرين Add Media و Add Contact Form لمعالجة هذه المشكلة ببساطة.
- فعلى يسار شريط الأدوات ستجد مربعًا يقول “فقرة” افتراضيًا ستظهر قائمة منسدلة إذا نقرت في أي مكان في المربع.
- ستلاحظ على الفور أن هناك ثمانية احتمالات فقط لحجم الخط، بدءًا من “الفقرة” إلى “العناوين 1-6” إلى “المنسق مسبقًا”.
- فهذا في تناقض صارخ مع معظم معالجات الكلمات، التي بالطبع توفر مجموعة من الأرقام المبرمجة مسبقًا بالإضافة إلى خيار إدخال الرقم اليدوي.
- هذا يسمح بتعديلات أكثر دقة في الحجم بالإضافة إلى عدد غير محدود من الخيارات.
- تكون الإعدادات المسبقة جميعها بالحجم نفسه مما يوفر نطاقًا واسعًا من الاحتمالات، فالحجم الطبيعي لكل النص الأساسي أو النص الأساسي هو الفقرة.
- يتيح لك اللصق بخطوط وألوان نصوص وأحجام مختلفة من برامج أخرى مثل Open Office أو Microsoft Word.
- هذا يحافظ على تنسيق علامات الاقتباس أو أي شيء آخر تريد نسخه ولصقه كما هو.
- أيضًا إذا كنت لا ترغب في تثبيت سمة جديدة فهذه طريقة سريعة وسهلة لتغيير الخط الذي تستخدمه!
- ستلاحظ أن تعديل حجم الخط في أي مكان في مقالتك يؤثر على الفقرة بأكملها وليس مجرد كلمة أو عبارة واحدة هذا رائع إذا كان هذا ما تريده!.
- فإذا لم يكن الأمر كذلك فاستمر في القراءة لمعرفة كيفية تصحيحه؛ لذا اربط حزام الأمان لأننا على وشك الخوض في HTML.
- ستلاحظ خيارين تم تمييزهما بعلامة “مرئي” و “نص” في الجزء العلوي الأيمن من مربع النص الأساسي حيث تقوم بإنشاء مقالتك.
- الوضع الافتراضي هو “مرئي” وهو المكان الذي تعمل فيه بشكل عام والمكان الذي ستظهر فيه مشاركتك النهائية.
- عند النقر فوق النص سيتم نقلك إلى شاشة HTML، التي تكون أكثر تعقيدًا بقليل هذا من ناحية أخرى يسمح لك بضبط حجم النص الخاص بك باستخدام بعض سحر البرمجة النصية السريعة والسهلة.
- عندما تكون في عرض النص ستلاحظ بعض التعليمات البرمجية بجانب النص، والتي قد تتصاعد بسرعة إذا كنت تستخدم الكثير من الوسائط.
- أو علامات الاقتباس أو الارتباطات التشعبية الجيدة؛ لأن معظم هذه الرموز لا تستحق العبث بها فقم بتحديد المنطقة التي ترغب في تغيير حجم الخط فيها.

شاهد أيضًا: نموذج معالجة البريد و البروتوكول SMIT.
ختامًا فإن خطوات تغيير لون الرابط للوورد بريس نلاحظ رمز HTML معقدًا بعض الشيء للأشخاص الذين لديهم معرفة قليلة أو معدومة في هذا القطاع، بينما يخفي الووردبريس بشكل افتراضي شريط الأدوات ومن السهل كشفه واستخدام الخيارات لتغيير حجم النص ولونه.




