إنشاء قوالب في محرر المكونات في ووردبرس 2023

إنشاء قوالب في محرر المكونات في ووردبرس; حيث تتمثل إحدى فوائد استخدام محرر مكون Gutenberg لإنشاء صفحات ومقالات في القدرة على تخزينها واستخدامها كقوالب، لذلك فهناك طرق مختلفة لإنشاء قوالب في محرر المكونات، ويعد إنشائها أحد أفضل أجزاء إنشاء النشر الخاص بك، حيث أن في هذا المقال سننظر في كيفية إنشاء قوالب في محرر المكونات.

طرق إنشاء قوالب في محرر المكونات:
- كيفية إنشاء قالب مكون وحفظه في مكتبة محرر Gutenberg للتصدير أو النسخ في المستقبل.
- عندما تحتاج إلى استخدام مخطط تصميم تعرف على كيفية إنشائه ونسخه ولصقه.
- قم بإنشاء تخطيط تصميم وقم بتضمينه في التخطيطات الافتراضية للصفحات والمقالات العادية والمخصصة.
- ستكون قادرًا على إنشاء قوالب باستخدام المكونات المذكورة أعلاه ببساطة، دون الحاجة إلى إعدادات إضافية.
ما هي أهمية إنشاء قالب محرر المكون في موقع الوورد بريس؟
بعد قيامك بتطوير تخطيط صفحة أو مقالة يمكنك حفظ قائمة المكونات المستخدمة وخصائصها لاستخدامها مرة أخرى، حيث سيمنعك هذا من الاضطرار إلى إعادة عملية تخطيط الصفحات والمقالات مما يسمح لك بالاقتراب من كتابة المحتوى على الفور، فتساعدك قوالب Gutenberg أيضًا في الحفاظ على اتساق تصميم موقعك.
كما أن يمكن احتواء العنصر النائب سواء كان ثابتًا أو ديناميكيًا داخل قالب مكون، فعند استخدام المحرر يمكنك تحديد القالب الافتراضي؛ يمكنك حتى استيراد أو تصدير القوالب الخاصة بك كملفات JSON، مما يسمح لك بإعادة استخدام تصميماتك على مواقع WordPress الأخرى أو مشاركتها مع الآخرين، كما يمكنك أيضًا قفله لمنع المستخدمين الآخرين من تعديله مع الاستمرار في تمكينهم من إنشاء أشياء به.

إنشاء قوالب في محرر المكونات في ووردبرس
الطريقة الأولى: عمل قالب لتصميم معين
- تتيح لك القوالب التي تستخدمها لحفظ تصميمات معينة استخدام ميزة التحديد المتعدد، والتي تمت إضافتها في الأصل للسماح لك بنقل أو حذف مكونات متعددة في نفس الوقت.
- يمكن تحديد مكون واحد أو عدة مكونات وإضافتها إلى مكتبة المكونات العامة القابلة لإعادة الاستخدام في نفس الوقت، مما يسهل تصديرها كملفات JSON.
كيفية تطوير قالب لتصميم معين:
- لقد قمنا ببناء أسلوب تصميم بسيط يمكن استخدامه لنشر مدونة أو مراجعة منتج أو أي شيء آخر، فيمكننا بسهولة حفظ هذا التصميم في المكتبة وإعادة استخدامه في المستقبل.
- اسحب الماوس من أول مكون في الصفحة التي ترغب في حفظها كقالب إلى آخر مكون لتحديد الكل.
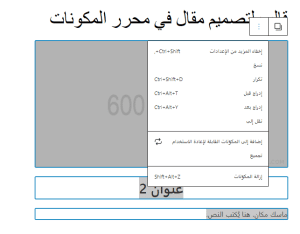
- تظهر ثلاث نقاط على يمين المكون الأول فوقه.
- حدد Add to Reusable Components بالنقر فوقها.
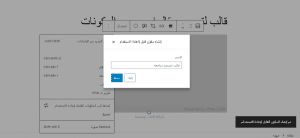
- امنح القالب اسمًا من اختيارك واحفظه، حيث في الزاوية اليمنى السفلية سيظهر إشعار يشير إلى أنه تم حفظ النموذج مما يشير إلى أنك قد أنشأت نموذجًا للتصميم الذي عملت عليه.
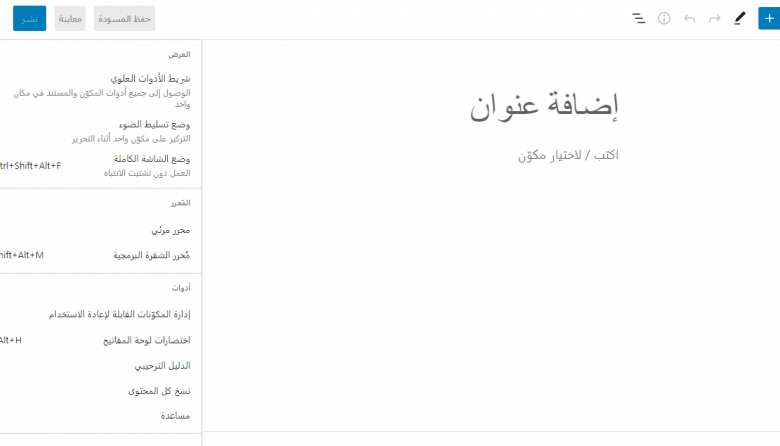
- لإعادة استخدام القالب إنشاء صفحة أو قالب جديد، وانقر فوق النقاط الرأسية الثلاث في محرر المكون، ثم حدد إدارة المكونات القابلة لإعادة الاستخدام.
- سيوفر هذا قائمة بجميع قوالب المكونات الخاصة بك؛ حيث يمكنك تصدير واستيراد القوالب كملفات JSON.
- تُعد قوالب المكونات هذه عامة مما يعني أن أي تغييرات يتم إجراؤها عليها ستؤثر على الإصدار الأصلي.
- للاحتفاظ بالنسخة الأصلية من النموذج واستخدامها في مقال في نفس الوقت قم بتصدير النموذج وإعادة تسميته واستيراده مرة أخرى.
- يمكنك أيضًا استخدام قالب المكونات وتعديله دون تعديل الإصدار الأصلي باستخدام وظيفة التحويل إلى مكونات عادية، التي تحوله إلى صفحة تحرير قياسية لا تتعلق بالقالب الأصلي.

الطريقة الثانية: إنشاء مقال مخصص
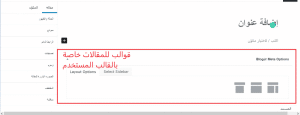
- قالب البرنامج المساعد هو ببساطة متغير قابل للبرمجة في موقع WordPress الخاص بك الذي يمكنك إضافته إلى الصفحات والمنشورات أو استخدامه لإنشاء نوع منشور جديد.
- وبذلك سيتم ربط هذا التنسيق بنوع المقالة الجديد.
- سيتم عرض التصميم بشكل افتراضي عند إنشاء مقال منه.
- هذه الإستراتيجية مثالية لإنشاء تخطيطات تخطيط للعديد من أنواع المقالات، حيث يمكنك على سبيل المثال الحصول على نوع مقال لمراجعات المنتج وآخر لتفاصيل أماكن العطلات والوصفات وما إلى ذلك.
- وعندما تقوم بتحميل نوع المنشور الذي تريده سيعرض لك على الفور مخطط التخطيط المرتبط به.
سيوفر لك إنشاء النموذج بهذه الطريقة:
- قم بتعيين حالة التصميم الافتراضية تلقائيًا.
- اجعله تخطيط التصميم الافتراضي لنوع مقال معين.
متى تحتاج إلى قالب منشور WordPress؟
قد ترغب في استخدام تصميم مختلف لبعض مقالات موقعك، فعلى سبيل المثال إذا كان لديك موقع ويب طبي، فقد ترغب في أن يكون لكل المقالات المصنفة على أنها (نصيحة طبية) على الموقع نموذجًا مخصصًا يختلف عن باقي المقالات الموجودة على موقعك، مثل (صورة في بداية المنشور وعنوان وقائمة تعداد نقطي وفيديو في النهاية).
قد ترغب في وضع إشارة مرجعية على هذا النموذج وتذكره على الفور في كل مرة تنشر فيها مقالة على مدونتك ضمن الموضوع (نصيحة طبية)، لذلك لا يتعين عليك إعادة كتابة المحتوى الخاص بك في كل مرة تقدم فيها نصائح طبية جديدة لقرائك.
عندما يزداد معدل نشر المقالات على موقعك سترغب بلا شك في تقليل الوقت الذي تقضيه في العمل على مقال واحد. هذا هو المكان الذي يكون فيه وجود قالب مقال مخصص على موقعك مفيدًا لتسريع العمل وتنظيمه، فربما ترغب في إنشاء نموذج منفصل لكل كاتب في كتاب موقعك بحيث تكون كتابات كل كاتب مميزة لكل من القراء وإدارة الموقع.

مزايا تخصيص قالب منشور WordPress:
- امنح مقالاتك تصميمًا جديدًا ومتميزًا.
- تقليل الوقت المستغرق في إنشاء المقالات وتنسيقها.
- القدرة على تغيير مظهر المحتوى في كل فئة موقع.
- إنشاء قالب مقال مميز لكل عضو من أعضاء فريق التحرير في موقعك.
شاهد أيضًا: إصلاح الصور المقلوبة في WordPress وأشهر 5 حلول.
ختامًا لقد قدمنا طريقة إنشاء قوالب في محرر المكونات في ووردبرس في هذه المقالة وأي طريقة يتم اختيارها ستعمل بشكل جيد، فإذا كنت لا ترغب في تطوير أنواع جديدة من المقالات المخصصة فإن القوالب التي يمكن إعادة استخدامها بتقنية النسخ هي البديل المثالي، بينما تتيح لك ميزة المقالات المخصصة تحديد نوع المواد التي تريد إنشائها بسهولة باستخدام قوالب معدة مسبقًا.