هل تواجه مشكلة في سرعة تحميل موقعك بسبب الحجم الكبير للصور! لا تقلق، لدينا الحل، نقدم لك إضافة Imagify لضغط وتصغير حجم الصور، وتغيير نوع الصور الى صيغة Webp.
تعد هذه الإضافة احد افضل إضافات تحسين صور ووردبريس، من حيث الميزات، والخطط، وسهولة التعامل.
في الخطة المجانية، يمكنك ضغط حتى 20 ميغا بايت بشكل شهري مجانًا، اما اذا كنت تحتاج الى سعة اكبر من ذلك، فلا بد لك من تطوير خطتك الى احد الخطط المدفوعة.
دعونا نبدأ بإعداد هذه الإضافة الأكثر من رائعة:
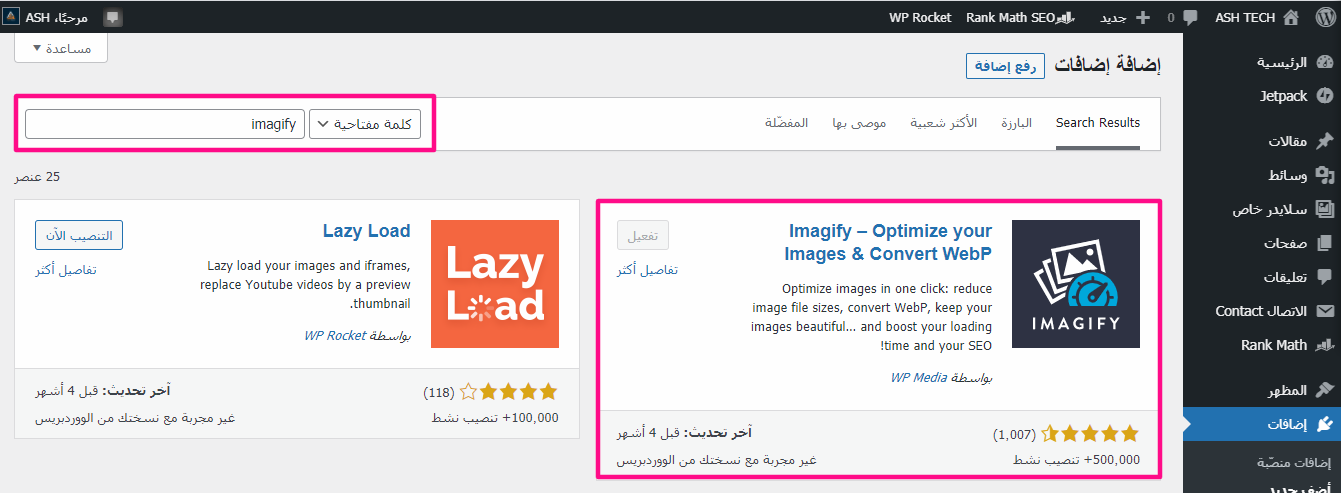
1- تنصيب Imagify
من خلال لوحة تحكم ووردبريس، توجه الى الإضافات > اضف جديد > ابحث عن Imagify > قم بتنزيل الإضافة > ثم قم بتفعيلها.

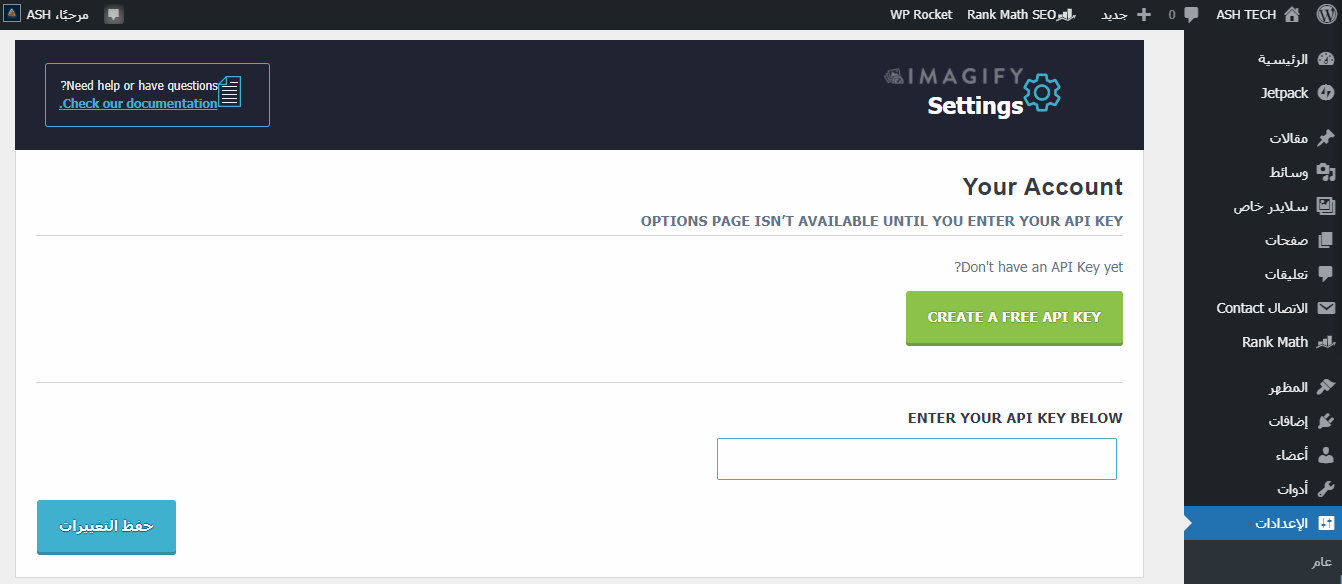
2- الحصول على كود API لتنشيط الإضافة
– من خلال لوحة تحكم ووردبريس > الاعدادات > Imagify.
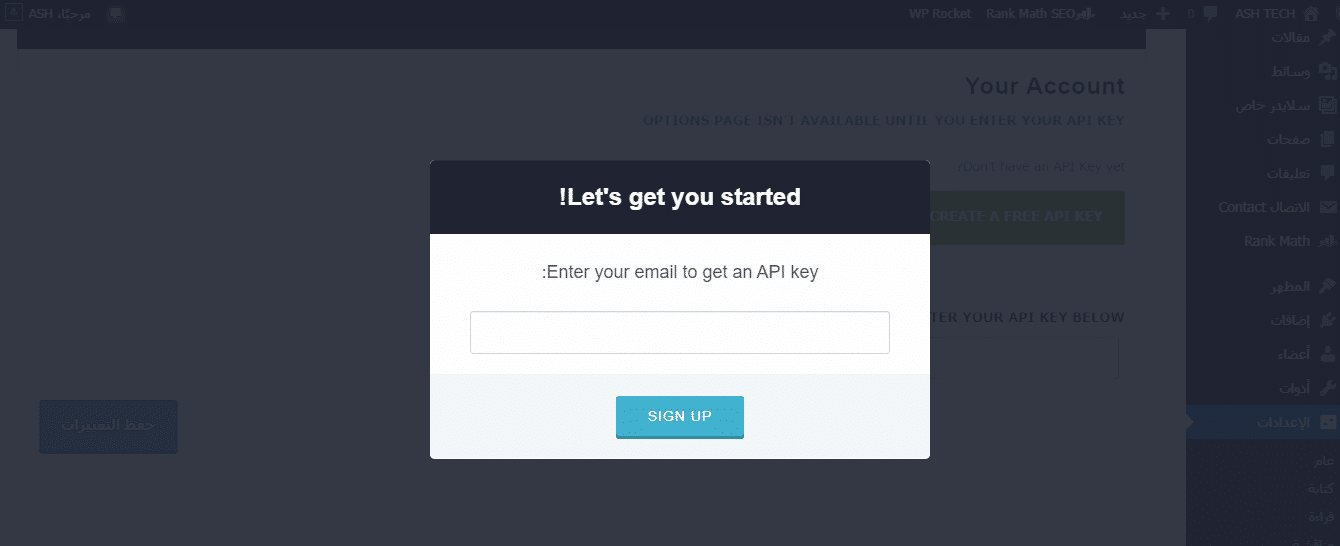
– اختر Create a Free API Key > ثم ضع بريدك الالكتروني > ثم SignUp.


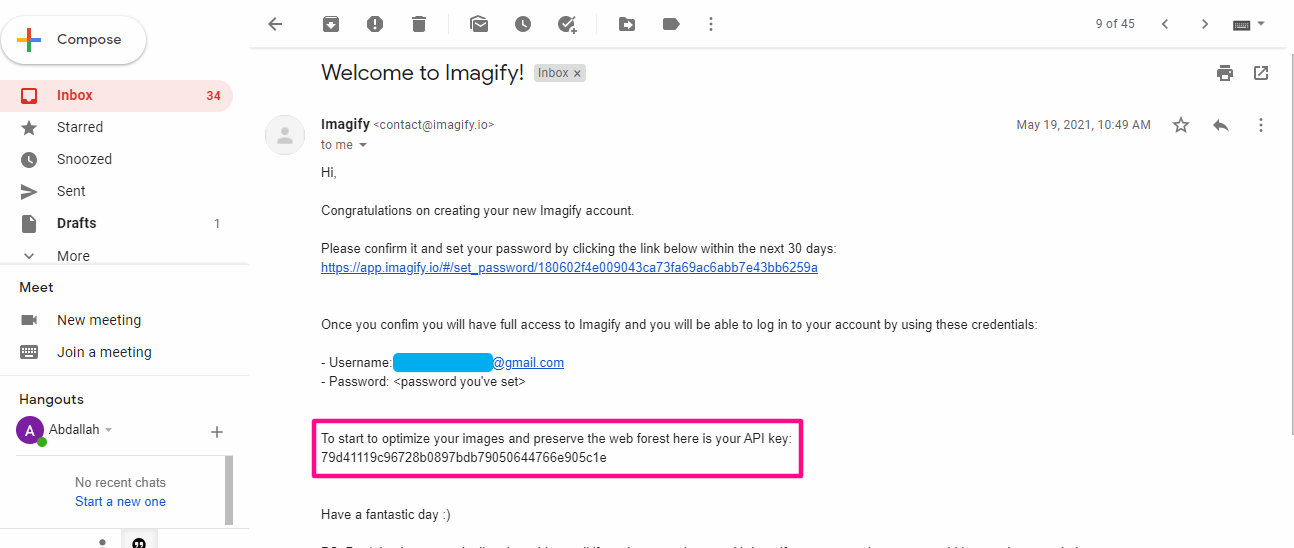
– توجه الى بريدك الإلكتروني لنسخ كود API، ووضعه في الحقل السابق.

3- ضبط الاعدادات المثالية
توجه الى اعدادات الإضافة من خلال وضع المؤشر على اعدادات ووردبريس، ثم اختيار Imagify.

-
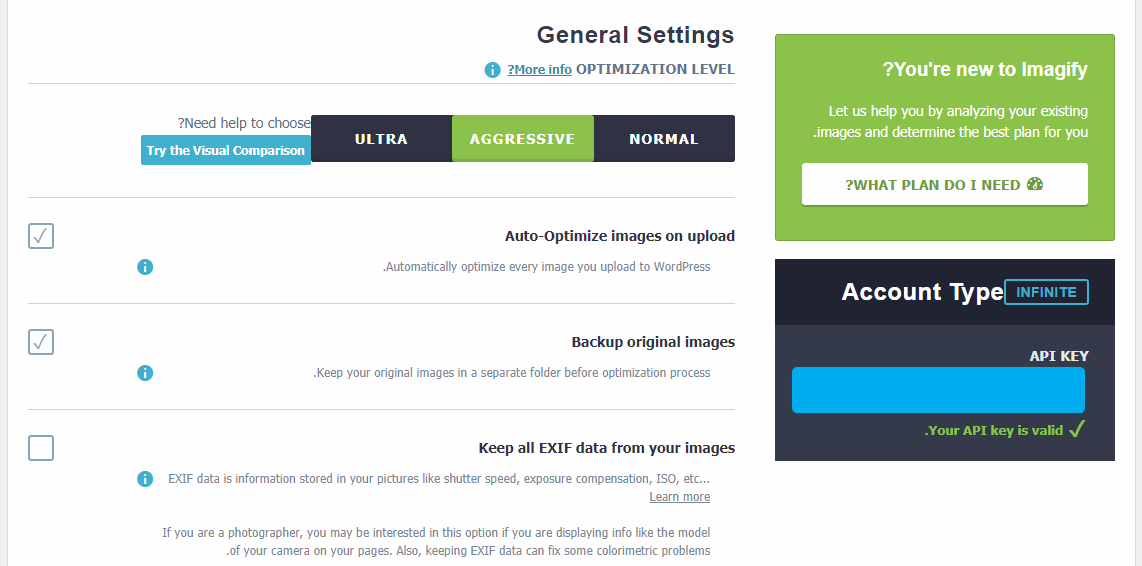
OPTIMIZATION LEVEL
قم بتحديد مستوى معالجة الصور, يوصى باختيار Aggressive لكي لا تتأثر جودة الصور .
قم بتحديد هذا الخيار لتقوم الإضافة بمعالجة الصور عند رفعها بشكل تلقائي, دون تدخل منك.
-
Backup original images
قم بتحديد هذا الخيار ليتم أخذ نسخة احتياطية من كل صورة قبل معالجتها, يفيد هذا الخيار انك يمكنك استرجاع الصورة لحالتها الاصلية في حال رأيت جودتها قد تأثرت من عملية المعالجة.
-
Keep all EXIF data from your images
بيانات EXIF هي معلومات مخزنة في صورك مثل سرعة الغالق ، وتعويض التعريض الضوئي ، و ISO ، وما إلى ذلك, لا تقم بتحديد هذا الخيار الا في حال كنت مصورًا فوتوغرافيًا ، فقد تكون مهتمًا بهذا الخيار إذا كنت تعرض معلومات مثل طراز الكاميرا على صفحاتك .


-
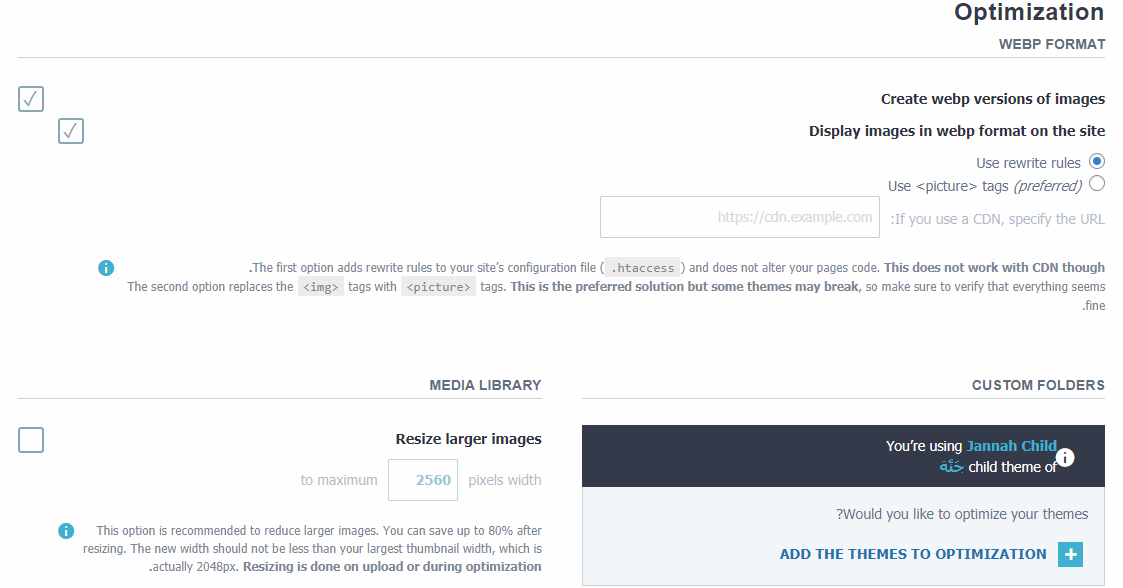
Create webp versions of images
حدد هذا الخيار ليتم انشاء نسخة Webp من صورك.
-
Display images in webp format on the site
حدد هذا الخيار ليتم استبدال كافة الصور المعروضة بموقعك, بنسخة Webp.
ثم قم بتحديد Use rewrite rules هذا الخيار يقوم بكتابة كود قواعد التعديل في ملف .htaccess الخاص بموقعك, اوصي باستخدام هذا الخيار بدل الخيار الثاني: لأن الخيار الثاني يمكن أن يقوم بتعطيل بعض السمات في الموقع, لكن في حال كنت تستخدم شبكة توصيل المحتوى (CDN) فيجب عليك اختيار الخيار الثاني بدل الأول.
-
Resize larger images
يعمل هذا الخيار على تصغير حجم الصور الكبيرة, في حال اردت استخدامه, فيجب عليك تعيين الحد الأقصى لحجم الصورة بوحدة البيكسل.
-
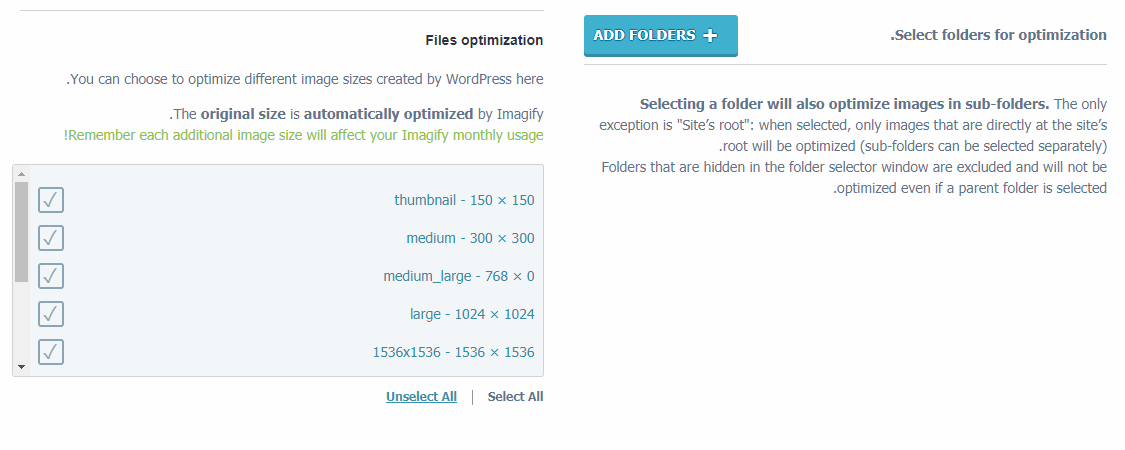
Files optimization
يمكنك من تحديد احجام الصور المراد تحسينها, تذكر أن كل حجم إضافي للصورة سيؤثر على استخدامك الشهري للإضافة!

-
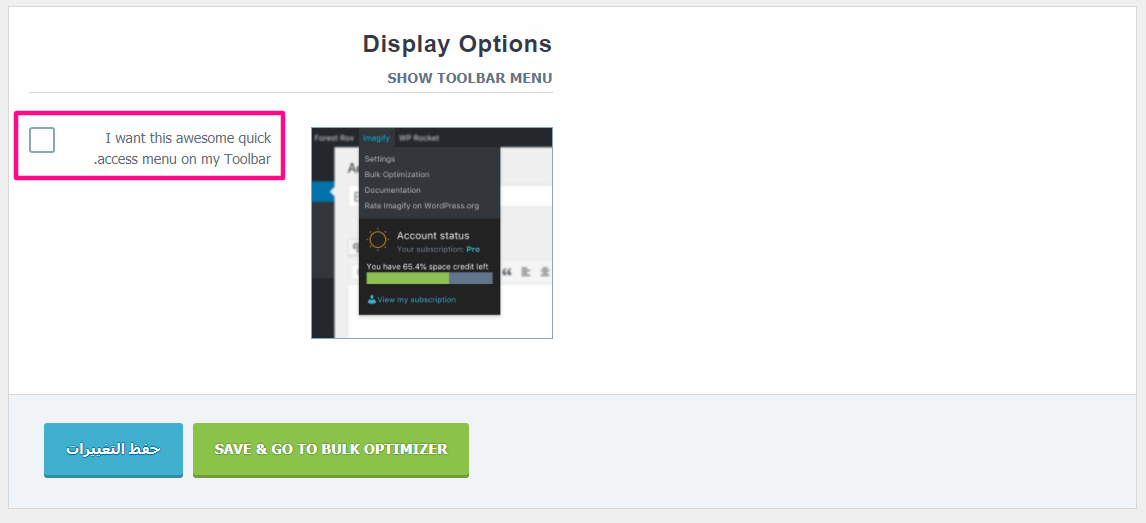
Display Options
قم بتعطيل اختصار Imagify من القائمة العلوية لـ ووردبريس , لتقليل استهلاك موارد CPU لموقعك.
ثم اضغط على Save & Go to Bulk Optimizer لحفظ الاعدادات والتوجه لصفحة معالجة الصور.
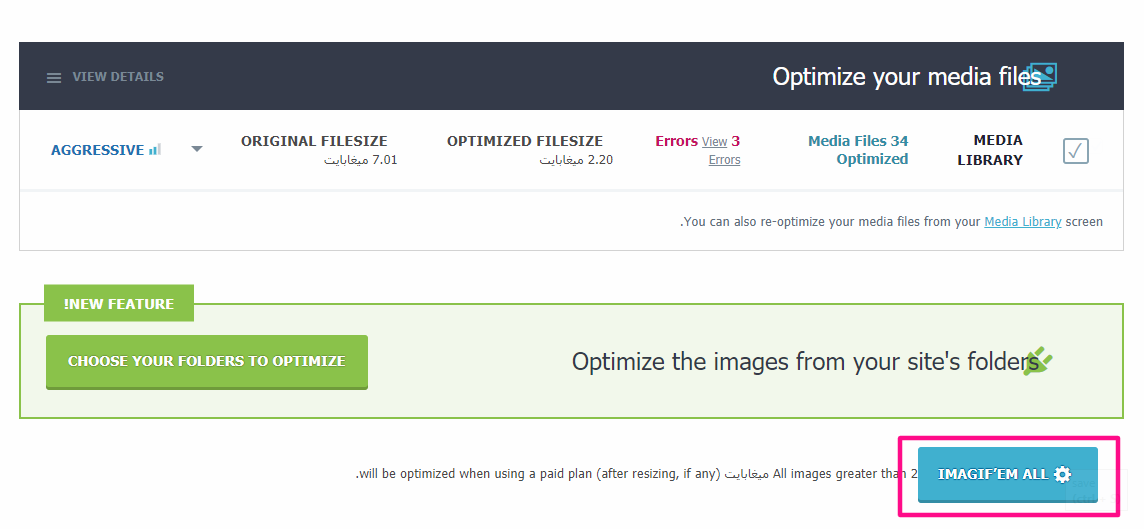
4- بدء معالجة وتحسين صور الموقع باستخدام Imagify
بعد قيامك بالضغط على Save & Go to Bulk Optimizer سيتم توجيهك الى صفحة معالجة وتحسين الصور, في حال لم يتم توجيهك, بإمكانك وضع مؤشر الفأرة ع تبويب الوسائط من لوحة تحكم ووردبريس , ثم اختيار Bulk Optimization .

اضغط على IMAGIF‘EM ALL لبدأ المعالجة.
هذا كل شيء يتعلق بتحسين ومعالجة صور ووردبريس .
أتمنى لكم التوفيق.