كيفية حماية موقعك علىWordPress باستخدام شهادة SSL

استخدام شهادة SSL لتأمين موقعك على WORDPRESS.

الأكثر شيوعًا هو إنشاء نموذج تبرع للمنظمات غير الربحية في WordPress. يحب الكثير من المؤسسات غير الربحية استخدام Authorize.net مما يتطلب منهم الحصول على صفحة آمنة (https: //). في هذه المقالة ، سنعرض لك خطوة بخطوة حول كيفية تأمين صفحات WordPress الخاصة بك باستخدام SSL.
أول شيء عليك القيام به هو الحصول على شهادة SSL وإعدادها. يمكنك أن تسأل مضيفك عما إذا كان لديه بالفعل شهادة SSL متاحة لك. يقدم البعض شهادة SSL مع حساب الاستضافة. إذا لم يكن مضيفك متاحًا بشكل افتراضي ، اسأله عما إذا كان لديه ذلك كخدمة مدفوعة. يمكن أن يتراوح هذا من 50 دولارًا إلى 200 دولار في السنة. أرخص واحد وجدناه هو الحصول عليه من خلال GoDaddy. الجانب السلبي لهذا هو أنه يمكنك استخدامه فقط على مجال واحد ، ولا يحتوي على خيار حرف بدل افتراضيًا. لذلك لا يمكنك الحصول على نطاق فرعي مثل store.xyz.com واستخدامه هناك أيضًا. لإعداد شهادة SSL على الخادم ، ما عليك سوى تقديم التفاصيل إلى شركة الاستضافة الخاصة بك ، وسيقومون بذلك نيابة عنك.
ما الخطوة التالية بعد ان تصبح شهادة SSL جاهزة؟
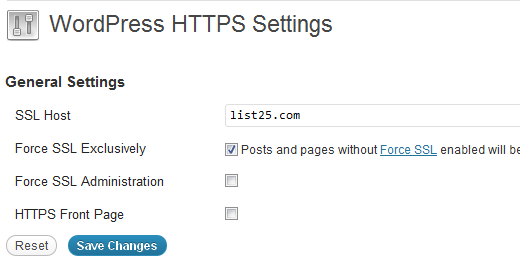
بمجرد أن تصبح شهادة SSL جاهزة للاستخدام على خادمك ، نحتاج الآن إلى تنفيذها في WordPress. أسهل طريقة هي تثبيت وتفعيل المكون الإضافي WordPress HTTPs. بعد تنشيطه ، انتقل إلى الإعدادات »قائمة WordPress HTTPS. أدخل اسم مضيف SSL الذي سيكون اسم المجال الخاص بك. ثم حدد المربع فرض SSL حصريًا. هذا يعني بشكل أساسي أن صفحات قليلة فقط على الموقع ستكون HTTPS ، بينما ستتم إعادة توجيه الصفحات الأخرى إلى HTTP (عادي). يمكنك اختيار فرض SSL على الإدارة إذا كنت تريد ذلك ، ولكن هذا ليس مطلوبًا.

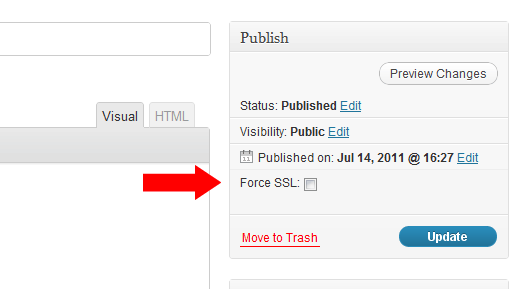
الآن دعنا ننتقل إلى علامة التبويب الصفحات في لوحة إدارة WordPress. حدد الصفحة التي تريد الحصول على شهادة SSL عليها (على الأرجح صفحة الخروج ، صفحة التبرع ، إلخ). انقر لتحرير تلك الصفحة. أعلى زر النشر مباشرةً ، يوجد مربع اختيار جديد يقول Force SSL.

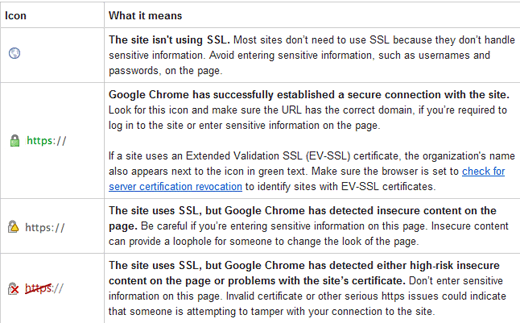
ما عليك سوى تحديد المربع والنقر فوق نشر / تحديث. ستكون صفحتك الجديدة الآن صفحة آمنة. تأكد من حصولك على العلامة الخضراء الصغيرة في Google Chrome.

بشكل أساسي ، إذا كانت العلامة الخضراء بجوار عنوان URL الخاص بك ، فقد انتهيت. يجب عليك التوقف عن قراءة هذا المقال الآن. إذا رأيت علامة صفراء أو حمراء ، فاستمر في قراءة المقالة.
كيفية إصلاح العناصر غير التابعة لـ SSL في صفحة SSL
يعرض Google chrome رمزًا أصفر أو أحمر إذا رأوا خطرًا محتملاً على الموقع. فايرفوكس هو الأسوأ لأنه يعرض رسالة تنبيه بالخطأ تحذر المستخدم. هذا ليس جيدًا لسمعة موقع الويب الخاص بك (خاصة صفحة التبرع للمؤسسات غير الربحية). عندما ترى رسالة صفراء أو حمراء ، فهذا يعني أن لديك محتوى غير آمن على صفحة آمنة. كل ما يعنيه ذلك هو أنه قد يكون لديك صور ونصوص هي http: // بدلاً من https: //. قد تتساءل لماذا قد يكون الأمر كذلك؟ حسنًا ، إذا قمت بإدراج صورة في صفحة التبرع الخاصة بك من خلال WordPress ، أو لديك صور في الشريط الجانبي (الرموز الاجتماعية) ، أو لديك أي نصوص وسائط اجتماعية (facebook like box) ، أو أي نوع آخر من عناصر الوسائط ، فإن صفحتك بها محتوى غير آمن. سيكون الحل السريع لهذا هو استخدام المكون الإضافي iThemes Fix SSL / Non-SSL Links.
سيغير هذا المكون الإضافي ببساطة جميع طلبات http: // على الصفحة مع طلبات https: //. سيؤدي هذا إلى زيادة تحميل الخادم ، لكنه ليس كبيرًا بما يكفي.
من المهم ملاحظة أن هذا المكون الإضافي لا يغير أي شيء تضيفه يدويًا (مثل facebook مثل iFrame في الشريط الجانبي وما إلى ذلك). يجب أن يكون لديك فقط أولئك الذين لديهم https: // على أي حال. يعتني هذا المكون الإضافي بجميع البرامج النصية المحملة في الرأس وما شابه. المكونات الإضافية التي لم يتم ترميزها بشكل صحيح ستسبب مشاكل. هذه الإصلاحات على أساس كل حالة على حدة.
نأمل أن يكون هذا المقال قد ساعدك. إذا كان لديك أي أسئلة فلا تتردد في ترك تعليق أدناه ولا تنسى قراءة مقالتنا حول استضافة الويب في WORDPRESS سيساعدك كثيرا.