
هناك الكثير من الأفراد الذين يبحثون عن كيفية تغيير الخطوط في قالب WordPress الخاص بك بواسطة إدخال الترميز بينهم ووضع العنوان في سطر والنص في سطر آخر، وذلك لجعل التنسيق يبدو أفضل ولجعل العين تبدو أكثر جاذبية، حيث إن براعة المستخدم أو المصمم لهذا النموذج كما هو الحال مع الأنواع الأخرى من القوالب بالإضافة إلى سمات WordPress هي القوة الدافعة وراء دعم عدد غير محدود من الخطوط والتنسيقات.

الخطوط المتاحة محليًا وإرشادات لاستخدامها
قد تجد سمة WordPress مثبتة بالفعل على بعض الخطوط الافتراضية، مثل Tahoma أو Ariel، على سبيل المثال فقد يخطر ببالك أنه يمكنك إضافة خطوط جديدة من جهازك الخاص، ولكن قبل البحث عن كيفية تغيير الخطوط في WordPress يجب أن تكون على دراية بتنسيقات الخطوط المقبولة أثناء عملية التغيير تنسيقات الخطوط هذه هي كما يلي:
- يرمز WOFF إلى تنسيق Web Open Font Format وهو تنسيق مصمم خصيصًا للاستخدام على الإنترنت.
- تم تطويره بواسطة Mozilla بالتعاون مع عدد من الشركات الأخرى، وهو حاليًا التنسيق الأكثر شيوعًا على الإنترنت نظرًا لسهولة تنزيله.
- هذا النوع من الخطوط هو الأسهل والأكثر مرونة في الاستخدام، وهو مدعوم بشكل أساسي على متصفح Safari لجهاز iPhone.
- ومع ذلك فهو غير مدعوم للمتصفحات الأخرى مثل Chrome و Firefox وما إلى ذلك … SVG / SVGZ هو اختصار لـ “Scalable Vector Graphics” ويصف نوع الخط الأسهل في الاستخدام.
- EOT هو اختصار لـ “Embedded Open Type” وقد طورته Microsoft من خلال الاستفادة من خصائص @ font-face. وهو متوافق فقط مع Explorer والإصدارات السابقة من المتصفح.
- OTF / TTF: اختصار لـ “OpenType Font & TrueType Font”، هذا الشكل من الخط يثير اهتمام الكثير من المصممين حيث يمكنهم تخصيص نوع WOFF من خلاله بطريقة بسيطة ومباشرة لجعله مناسبًا للاستخدام على الويب.
- الآن بعد أن أصبحنا على دراية بالمعادلات الأساسية المتضمنة في إنتاج الخطوط التي نعتزم استخدامها سننتقل إلى التطبيق ونبدأ في اختيار الخطوط حتى نتمكن من تطبيقها على قالب Twenty Fifteen.
كيفية تغيير الخطوط في قالب WordPress الخاص بك

الطريقة الأولى: تغيير ملفات القالب
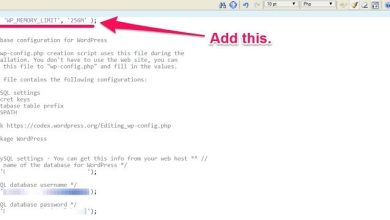
- لاستخدام خط جديد لم يتم استخدامه من قبل في القالب يجب عليك إما تحميل ملفات الخط الذي اخترته إلى الخادم الخاص بك داخل مجلدات موقع الويب الخاص بك لاستخدامه مباشرة.
- (يمكنك وضعه في أي دليل داخل موقعك ولكنه كذلك يُفضل إنشاء مجلد جديد يسمى الخطوط في دليل القوالب وتحميل ملف الخطوط إلى هذا المجلد الجديد) أو استيراده من مستودعات الجهات الخارجية، فعلى سبيل المثال استيراد خط القاهرة من مستودع خطوط Google.
- لذلك عند النقر فوق اسم هذا الخط سيتم نقلك إلى موقعه على الويب حيث يمكنك معاينة أي نص للتأكد من أنه مناسب لك، فاختر مجموعات الخطوط التي تريدها ثم انقر فوق رمز العائلات المختارة في الجزء العلوي الأيمن.
الطريقة الثانية: استخدام الإضافات الجاهزة للخط
إذا لم تكن لديك خبرة فنية في تحديث ملفات القوالب أو لا ترغب في تعديل رمز القالب فإن أفضل خيار لتغيير الخطوط هو استخدام إضافة خط جاهزة، حيث يتضمن WordPress عددًا كبيرًا من إضافات الخطوط.
أهم إضافات الخطوط في WordPress
- ملحق Easy Google Fonts: يجعل هذا المكون الإضافي من السهل إضافة خطوط Google المخصصة إلى أي موقع WordPress دون تعديل رمز التصميم، حيث لإجراء المزيد من تعديلات التصميم على خطوطك استخدم خصائص CSS.
- WordPress Google Fonts Plugin: هذا البرنامج المساعد يجعل من السهل أيضًا استخدام خدمة Google Fonts المجانية لإضافة خطوط عالية الجودة إلى موقع WordPress الخاص بك بالإضافة إلى تعيين خطوط Google لعناصر CSS معينة على موقعك من داخل لوحة تحكم موقعك دون أي معرفة برمجية.
- برنامج Adobe Typefaces Plugin المخصص: يوفر هذا المكون الإضافي خطوط Adobe التي تشبه خطوط Google، ويسمح لك ببساطة بدمج هذه الخطوط في موقع WordPress الخاص بك، وهو متوافق حاليًا مع Almentor Page Builder و Beaver Builder و Astra Theme.
- استخدم امتدادات الخطوط: إذا كنت لا تريد أن تقتصر على خطوط Google، فيمكنك تثبيت هذا الامتداد الذي يسمح لك باستخدام أي خط تجده على الويب وإضافته إلى موقعك.
- الوظيفة الإضافية لخطوط مخصصة: تسمح لك هذه الوظيفة الإضافية باستخدام أي ملف خط ولا تقتصر على مستودع خطوط معين.
- مغير الخط: تسمح لك هذه الوظيفة الإضافية بتمكين مجموعة من الخطوط العربية والفارسية واللاتينية على موقعك، حيث تتضمن خطوطًا لأكثر من 30 لغة.

الطريقة الثالثة: باستخدام CSS قم بتغيير حجم خط موقع الويب
تابع القراءة إذا كان لديك خط أكبر لمشاركاتك ولا تريد تغيير حجم الخطوط يدويًا في كل مرة، فالخبر السار هو أنه يمكنك ضبط حجم الفقرة الافتراضي لموقعك، حيث يُعد مُخصص السمة ضمن المظهر والتخصيص هو أفضل مكان للبدء.
- قد تسمح لك بعض سمات WordPress بتعديل حجم الخط، فإذا صادفت هذا الخيار فيمكنك استخدامه دون الحاجة إلى كتابة كود CSS.
- إذا لم يكن هذا الخيار يحتوي على نسقك فيمكنك ضبط حجم الخط باستخدام CSS المخصص.
- في أداة الإنشاء المخصصة ما عليك سوى تحديد CSS إضافي، فهذا هو الموقع حيث يمكنك حفظ جميع أكواد CSS المخصصة الخاصة بك.
- ما عليك سوى لصق كود CSS في مربع نص CSS، حيث في هذا المثال قمنا بتعديل حجم الخط إلى “16 بكسل”، ولكن يمكنك استخدام أي حجم خط تريده.
- تظهر التعديلات على الفور في المعاينة على الجانب الأيمن من الصفحة، فإذا كنت راضيًا عن حجم الخط فانقر فوق الزر نشر في أعلى الصفحة لجعله دائمًا.
- ما عليك سوى تغيير الكود أعلاه لاستهداف عنصر h2 في القالب الخاص بك على النحو التالي:
h2 {
font-size:32px;
}
- يمكنك تكرار هذا لعناوين أخرى بمجرد تغيير h2 إلى h3 و h4 إلى h5.
شاهد أيضًا: كيفية عمل نموذج طلب تطوعي في WordPress.
نصائح هامة عند تغيير الخطوط في قالب WordPress على الويب:
- تأكد من أن الخط مقروء.
- حدد محرفًا يكمل المظهر العام لموقع الويب الخاص بك والخطوط الأخرى المستخدمة فيه.
- ابحث عن الخطوط التي تكمل الهوية الجمالية لعلامتك التجارية.
- تأكد من أن أحرف الخط مقروءة على الشاشات الكبيرة والصغيرة، حيث يجب مراعاة رد الفعل على شاشات الهاتف المحمول.
- خطوط Google التالية هي من بين خطوطي المفضلة للاستخدام على مواقع الويب العربية.